株式会社サザンクロス システム開発チームのサイキです。
今回NCL様のサイトの改修をさせていただきましたので、その開発後記を執筆します。
NCL様 HP:https://www.nagoya-color.com/

NCL様のサイトはCMSツールjimdoで制作されております。
CMSというと、Wordpressが主流ですが、JimdoやAmeba ownd,WIXなどはサーバーをレンタルしたり、DBサーバーの構築なども不要なためお手軽なサイト作成のサービスとなっております。
その中でもJimdoはCSSやJavaScriptなどで作り込みの幅が広いように思います。
NCL様のページはCSSやJavaScriptが多く使われており、オリジナリティがあるサイトに仕上がっています。(※導入は弊社が行なったものではありません)
ただし、利点と引き換えに、プログラムに知見がない方がメンテナンスしようと思うと難易度が上がります。
NCL様のサイトもその一つで、今回はヘッダー画像などの差し替えでしたがこれが一癖ありました。
jimdoの通常機能でヘッダー画像の選択が可能なのですが、なんとこちらのサイトはPCとSPでヘッダー画像が切り替わる仕様。
各ページ以下の様なCSSで画面サイズが768px以下の場合にヘッダーの画像を書きかえるようになっておりました。
@media (max-width: 768px){
.jtpl-header--image.jqbga-container.jqbga-web--image {
background-image: url("https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxxxxxxxx/backgroundarea/xxxxxxxxxxx/version/00000000000/image.png") !important;
height: 98vw;
background-size: 100% auto;
}
}background-imageに指定する画像のURLは、背景画像としてアップロードしたファイルのURLを抽出したものです。
Jimdoの場合、管理メニューより「デザイン > 独自レイアウト > ファイル」にてJava Scriptや画像であればアップロード可能。ただ、512KBが制限となっており、若干使い勝手が悪いです。
そのため、今回のような画像サイズが大きい場合にはレイアウトの「背景」にアップロードしてURLを取得する必要があります。
google chromeの場合、管理メニューより「デザイン > デザイン > レイアウト > 背景」を選択。
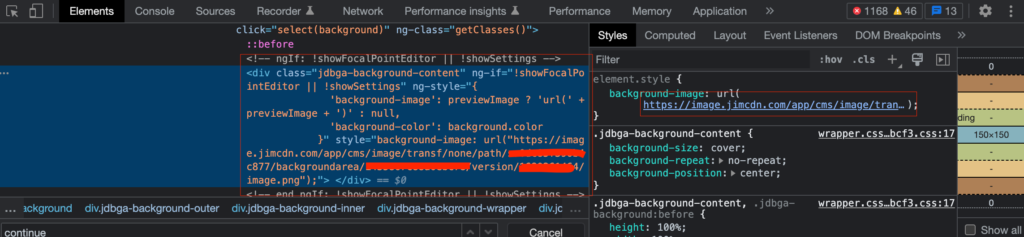
背景を選択するページにてキーボードの[F12]を押下し開発者ツールを開きます。
これで、HTMLのソースコードから画像のURLを割り出すことができます。
下記画像のように「jdbga-background-content」の箇所を探すと、画像のURLが記載されています。

ん〜、HTMLやCSSを理解していない方にはなんともハードルが高いですよね。。。
そんなサイトの改修でお困りの際には、ぜひ弊社にご依頼ください!
