株式会社サザンクロス システム開発チームのサイキです。
今回、掲題の通りSSL対応済みのお名前ドットコムのサーバーにWPをインストールしようとして苦戦した話を覚書の意味も含め執筆いたします。
調べてもズバリという記事などにも出会えなかったので、同じ問題にぶつかっている方などの助けになればと思います。
■現象
WPのインストール画面に画面崩れがあり、そのままインストールするもログインができない。
■原因
WPでのSSL判定の仕様と、お名前ドットコムのサーバー仕様の相性。
■解消方法
- 一旦SSLを解いてインストールし、管理画面からURLをhttpsに変更。その後SSL化。
以下ブログ形式で経緯と詳しい背景、解決までのプロセスを明記いたします。
■現象の詳細について
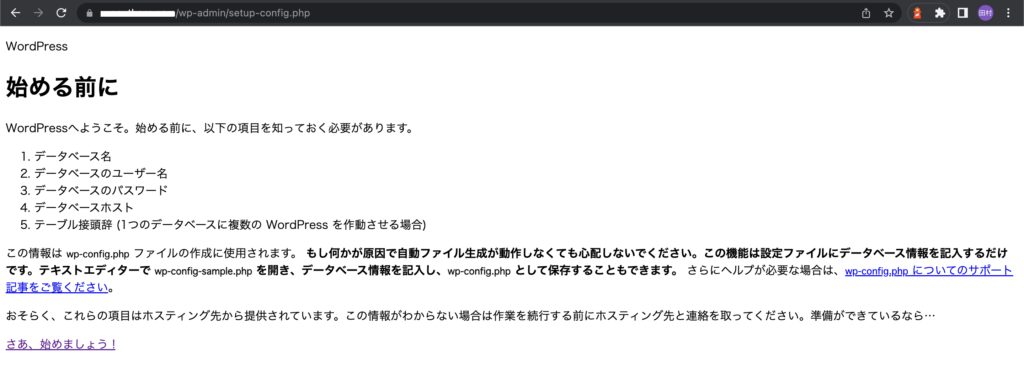
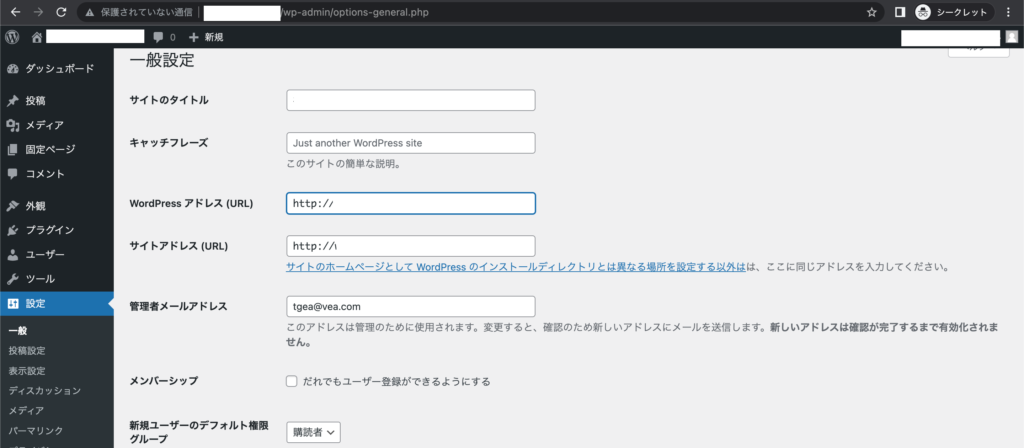
今回、WPの資材を配置してインストール用のURLにアクセスしたところ以下のような画面となっていました。

明らかに、CSSなどが適用されておらず画面が崩れていることがわかる。
画面が崩れたままでもインストールは可能であるが、インストール後も画面崩れは継続し、ログイン画面は表示できるがログインすることができなかった。
■原因をつきとめてみよう
CSSがロードできていないのが問題なのは一目瞭然なので、開発者モードでロードできない理由を探ってみた。

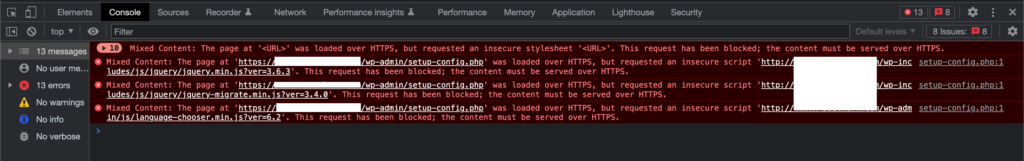
コンソールには「http」と「htttps」が混在しているとのエラーが・・・
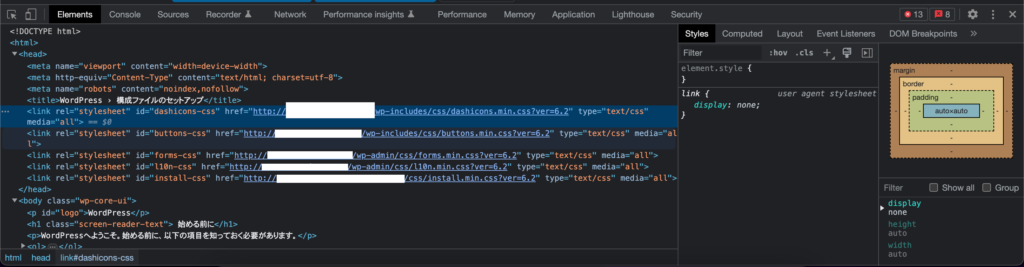
しかし、httpsでアクセスしているのになぜ?ソースを覗いてみたころなぜかcssなどのURLは「http」となっている。

このCSSはWPの標準のものであり、hrefのURLもWPが動的に生成している。
なのでPHPのコードを解析してみることに。
するとどうやら、is_sslというコードでSSLなのかどうかを判断してプロトコルを決定しているらしい。
SSLとなる条件は $_SERVERの中にポート情報として443があるか、HTTPSという項目がonか1になっているのが条件の様子。
1261 function is_ssl() {
1262 if ( isset( $_SERVER['HTTPS'] ) ) {
1263 if ( 'on' == strtolower( $_SERVER['HTTPS'] ) ) {
1264 return true;
1265 }
1266
1267 if ( '1' == $_SERVER['HTTPS'] ) {
1268 return true;
1269 }
1270 } elseif ( isset( $_SERVER['SERVER_PORT'] ) && ( '443' == $_SERVER['SERVER_PORT'] ) ) {
1271 return true;
1272 }
1273 return false;
1274 }https://core.trac.wordpress.org/browser/tags/5.3/src/wp-includes/load.php
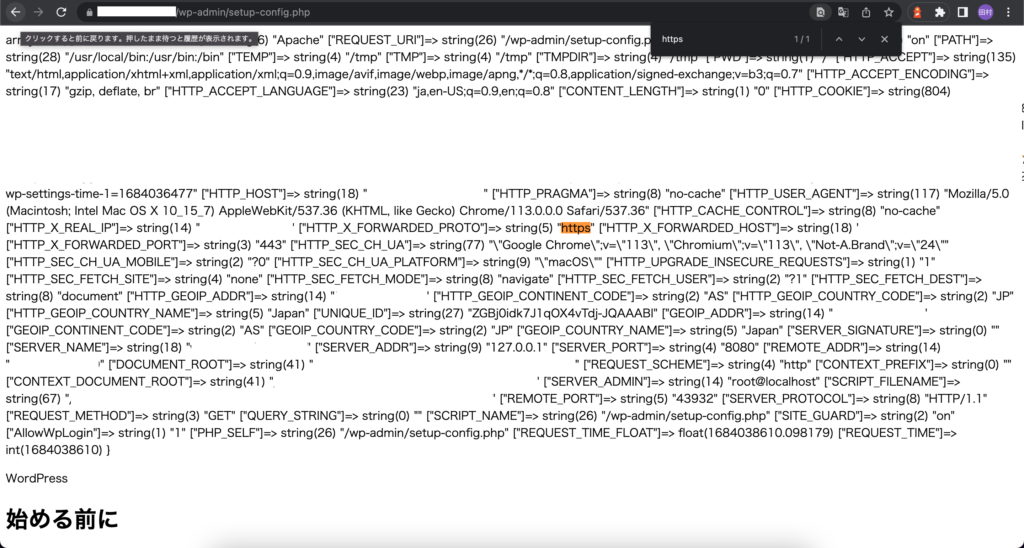
ということで、この条件に合致しているのかデバッグ文を入れてみたところ、合致していない。

どうやら、HTTPSで接続しているにもかかわらず、お名前ドットコムの仕様が原因でWPがHTTPSと判断する要件を満たしていなかった。そのためcssなどをhttpでロードしようとしてしまいエラーとなっていたよう。
■解消方法。ではどうしたものか。
では、この問題どう解消できるのか。
情報を調べてみると、お名前ドットコムの解消方法ではないが、wp-config.phpに以下の記載をする解消方法が出てきた。
if ( ! empty( $_SERVER['HTTP_X_FORWARDED_PROTO'] ) && $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https' ) {
$_SERVER['HTTPS']='on';
}アクセス時にwpがhttpsと判断する為の要件となる変数を設定してあげるというもの、
確かに、これを追記することで画面崩れはなくなりWPにもログインできるようになったが、管理画面で一部の情報の更新が出来ない。。。
おそらく、base URLは以下の通りhttpで構築されているサイトにもかからず、httpsで操作しようとして不一致が生まれているのが原因と推察。

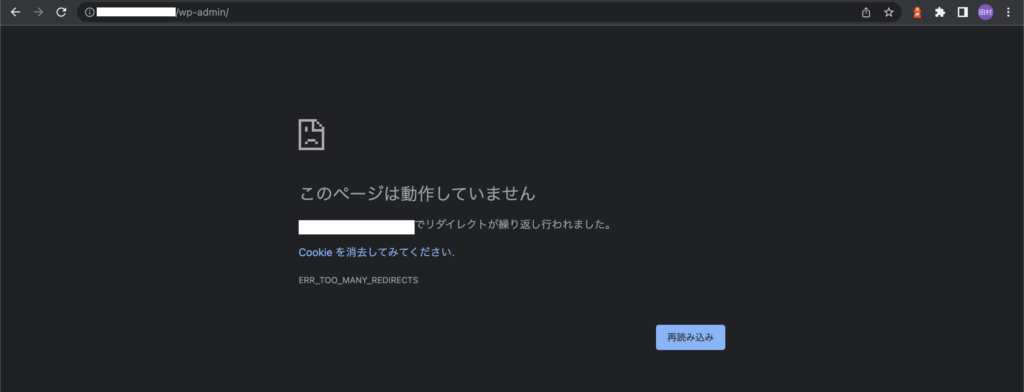
ならばと、phpmyadminで当該の値をDBで直接いじると、今度は無限リダイレクトで画面が開かなくなった。。。

不確かであるが、この状態でhtaccessに以下のコードを入れればhttpsでの繰り返しのリダイレクトがキャンセルできていい感じになると思われる。
SetEnvIf X-Forwarded-Proto "https" HTTPS=on
SetEnvIf X-Forwarded-Proto "http$" HTTPS=off作業の際には思い至らなかったので、一旦SSLを解除してhttpの状態で環境を構築。
その後再度SSLを有効にして環境を構築することにした。
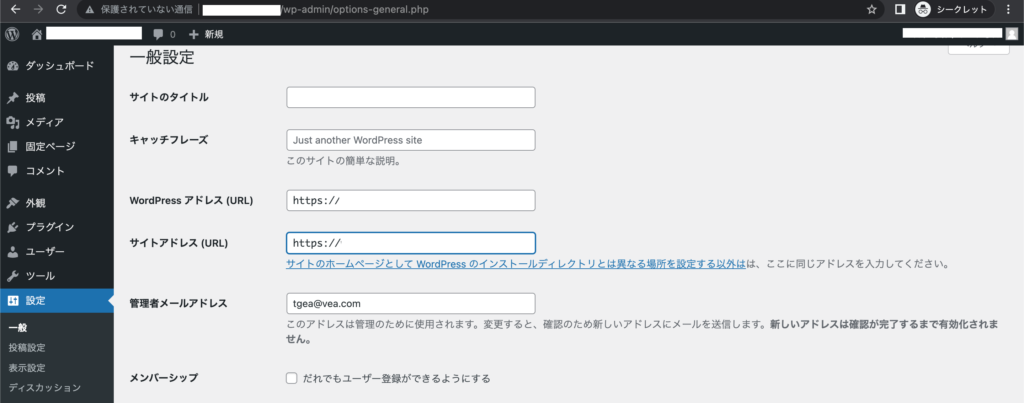
ポイントとしては、httpでインストール後SSLを有効にする前に管理画面にてサイトURLを「https」に変更すること。
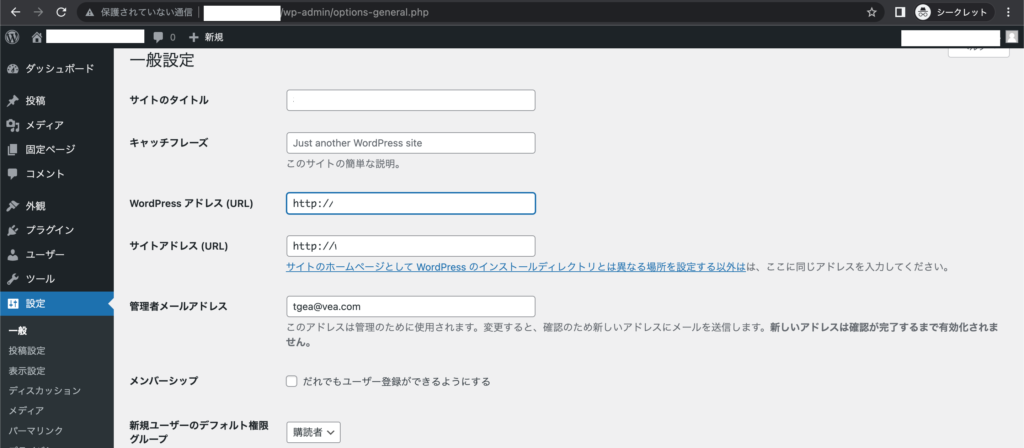
■変更前

■変更後

この設定をすると当然ながらhttps非対応のため一時的にアクセス不可となってしまうが、SSLが有効化されれば無事全てが解決する。
サーバーごとに色々な癖があったりもして、ご自身で対応するのは手間だったりします。
そんな時は是非、弊社にご依頼ください!
個人/法人かかわらず親身に対応させていただきます!
